Use a Ruleset from Your Software
Introduction
Great to see you're still here. Your first journey with Rulecube is almost at an end. And your last step in this tutorial is using your ruleset via its API from your software. Because, in the end, that's what it's all about: using rulesets from your web application or third-party software.
After finishing this tutorial, you'll know how to integrate a ruleset into a web page.
Use a ruleset from external software
This tutorial assumes you're familiar with JavaScript, so feel free to develop your web page solution to integrate the loan application ruleset from the previous tutorial. Or follow along with this tutorial. Either way, we encourage you to add your personal insights to explore the integration possibilities of Rulecube.
Task: Look up the JavaScript example of a ruleset
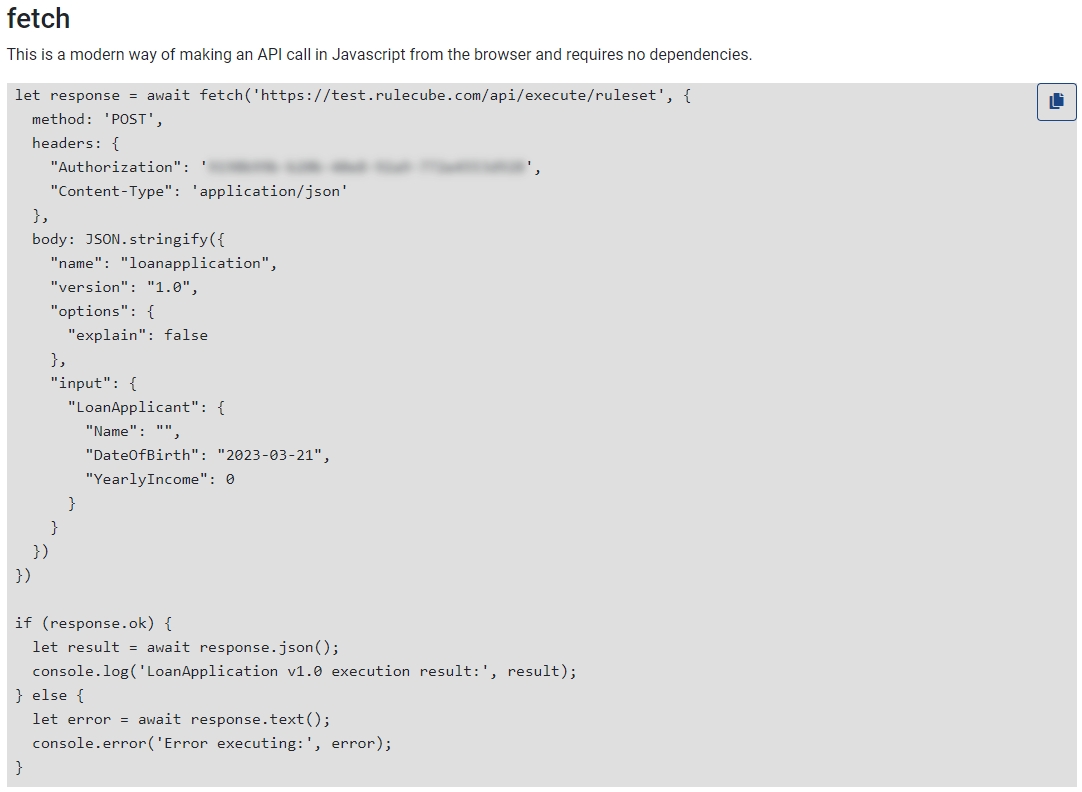
Rulecube makes your development life as easy as possible and automatically provides a JavaScript example of how to call and consume the API of each ruleset.
Open the
LoanApplicationruleset and click Docs. ↳ The Documentation page opens with the Summary tab activated.Explore the Summary tab, which gives a quick overview of a ruleset.
Click the Examples tab. ↳ Rulecube shows a
fetchexample for calling the ruleset via its API:
Task: build a web page that calls and consumes the ruleset
For simplicity, the following HTML file contains both HTML definitions and the corresponding JavaScript code. In real-world applications, you would probably separate the HTML and JavaScript into different files.
Create a new HTML file in your favorite code editor named
CallLoanApplication.html.Enter the following code into the file:
⇨ Replace
YOUR-API_KEYwith your key.Replace <<Your rulecube URL>> on line 51 with the base URL of your Rulecube instance. E.g. https://app.rulecube.com Explanation The code uses the Bootstrap framework to create a form for entering the ruleset input with an action for calling the ruleset and displaying the calculated output.
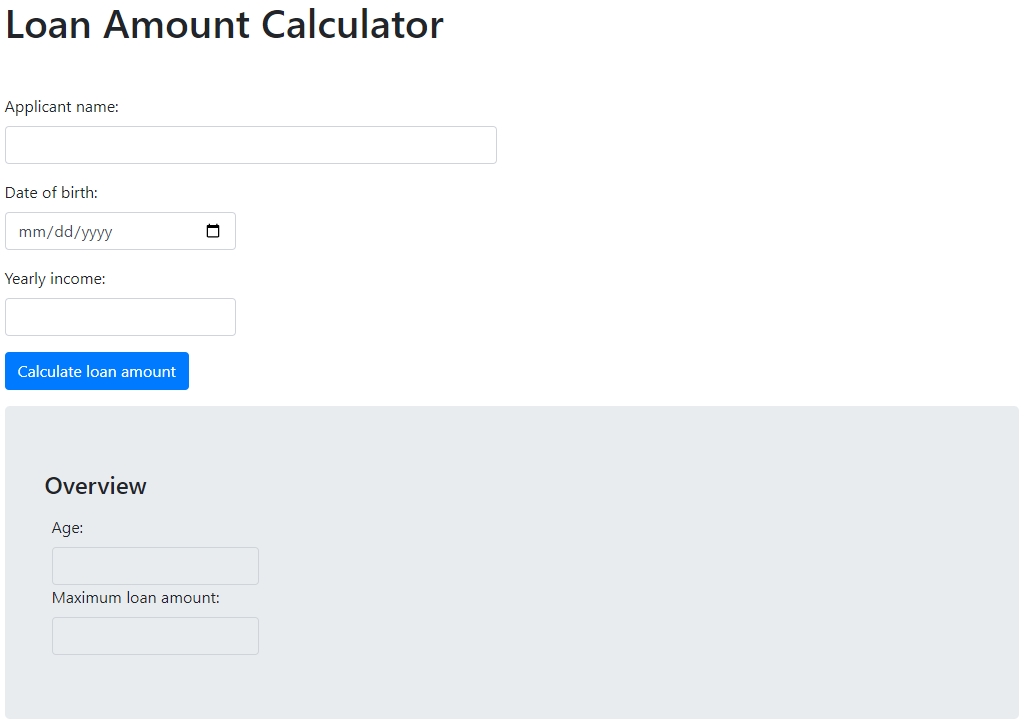
Save the HTML file and open it in your browser. ↳ Your web page should look like this:

Enter input values into the calculator and click Calculate loan amount. ↳ The JavaScript code calls the ruleset through its API and parses the output into the web page.
Recap
You have integrated your ruleset into a web page, which brings you to the end of this tutorial.
What's next?
Excellent, you've finished the Rulecube tutorials. But the fun has only just begun. Check out the rest of Rulecube's documentation to learn more:
How-to Guides Hands-on, step-by-step guides to execute specific tasks in Rulecube. Most suitable if you're trying to get something done.
Language (Methods) Reference A detailed explanation of Rulecube ready-to-use methods. Suitable if you need all information about a specific method to fully exploit it in functions or rules.